موشن گرافیک یک هنر پیچیده و منحصربفرد است که مهارت زیادی برای تسلط بر آن می طلبد. موشن گرافیک در افتر افکت به معنای بخشی از طراحی گرافیکی است که در آن ویژگی های مختلف هر جسم را با کمک برخی از ویژگی های این نرم افزار برای ایجاد حرکت در آن ویژگی آن جسم متحرک می کنیم. در اینجا در این مقاله به موشن گرافیک و پارامترهای مهم آن می پردازیم که به ایجاد هر گونه موشن گرافیک برای هر پروژه در نرم افزار Adobe After Effect کمک می کند. با یک مثال متوجه موشن گرافیک در افتر افکت خواهیم شد.
چگونه در افترافکت موشن گرافیک بسازیم؟
در اینجا برای درک ما از موشن گرافیک، اشکال دوبعدی این نرم افزار را می گیریم. هنگامی که ایده ای از حرکت گرافیکی روی اشکال دو بعدی ساده دارید، می توانید به راحتی از هر تصویر، لوگو یا متن هر پروژه خاص، موشن گرافیک بسازید. بنابراین اجازه دهید یادگیری خود را به روشی بسیار ساده و آسان شروع کنیم.
ابتدا اجازه دهید نگاهی به رابط کاربری این نرم افزار بیندازیم تا زمانی که از اصطلاح خاصی برای بخش خاصی از این نرم افزار استفاده می کنیم، به راحتی متوجه آن می شوید.
در لینک زیر راجع به موشن گرافیک، اطلاعات زیر کسب کنید:
https://virgool.io/Motion-graphics/موشن-گرافیک-چیست-lcwavhck0xfa
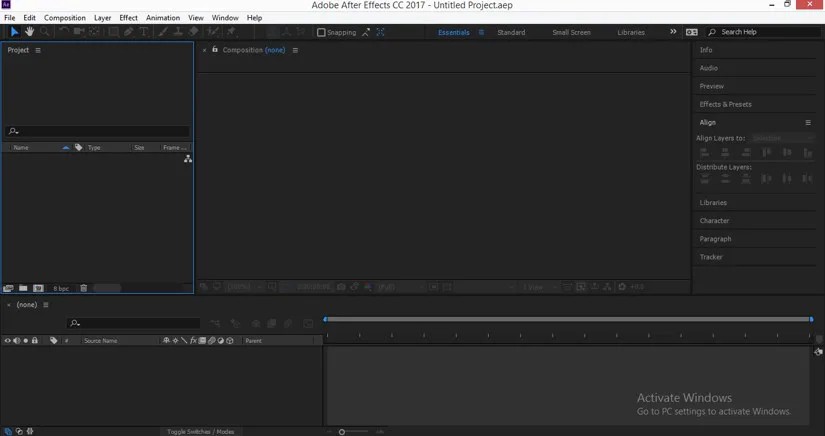
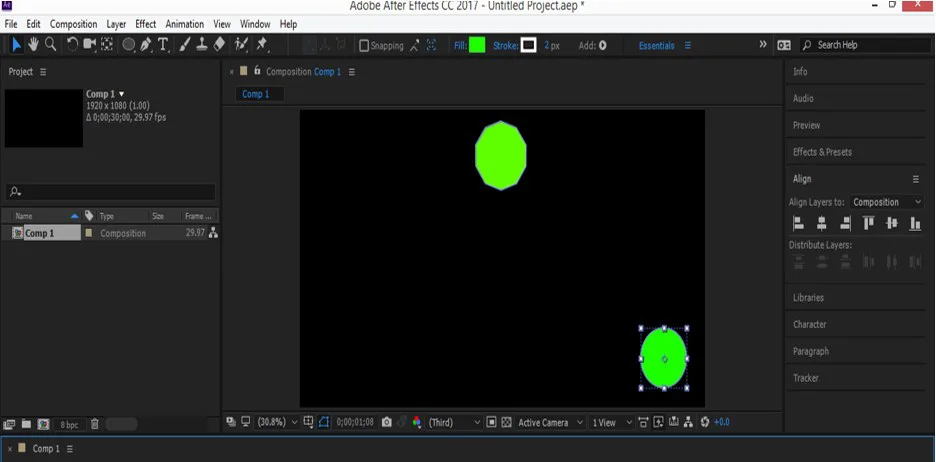
مرحله 1: این رابط کاربری نرم افزار After Effect است. در صفحه کار، نوار منو در بالای منطقه کاری برای ایجاد تنظیمات متفاوت در این نرم افزار داریم. درست در زیر نوار منو، ابزارهایی مانند ابزار شکل دو بعدی، ابزار قلم، ابزار قلم مو و غیره داریم. در سمت چپ منطقه کاری، بخش Project را داریم که پروژه جاری را نشان می دهد، درست در مقابل بخش پروژه در سمت راست، برخی از پارامترهای تنظیمات دیگر مانند Align، Effect & Presets، Preview و غیره را داریم. در پایین ناحیه کاری، Timeline برای متحرک سازی خواص شی وجود دارد.

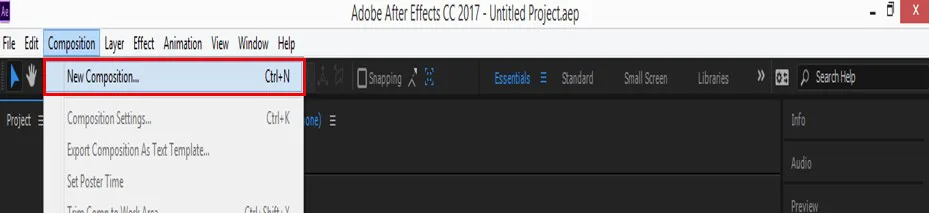
مرحله 2: اکنون " New Composition" را بسازید. برای ساخت آهنگ های جدید به منوی Composition نوار منوی این نرم افزار بروید. یک لیست کشویی باز خواهد شد. بر روی گزینه "ترکیب جدید" این نرم افزار کلیک کنید.

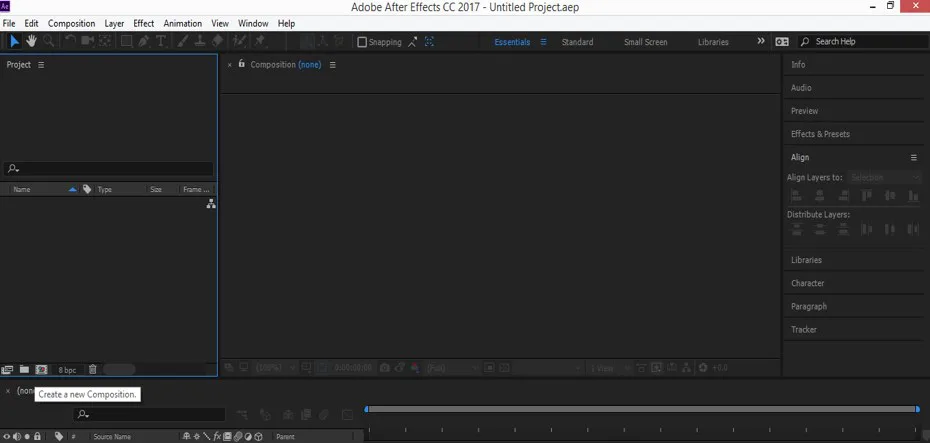
مرحله 3: یا می توانید به پایین بخش Project بروید و روی نماد "Create a new Composition" کلیک کنید.

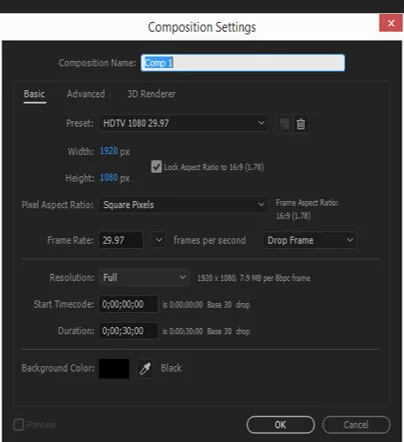
مرحله 4: یک کادر Composition Setting باز خواهد شد. تنظیمات یک ترکیب را مطابق با خودتان انجام دهید و روی دکمه Ok این کادر کلیک کنید.

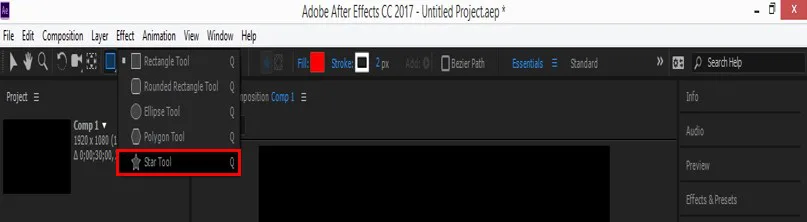
مرحله 5: حالا به پنل ابزار که در بالای محل کار است بروید و ابزار star tool را از اینجا بردارید.

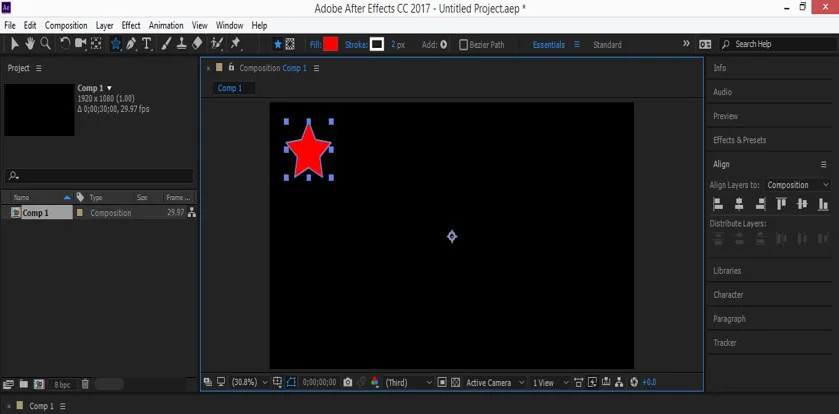
مرحله ششم: حالا در هر نقطه از قسمت ترکیب بندی، با کمک star tool با شکل دلخواه خود یک ستاره بکشید.

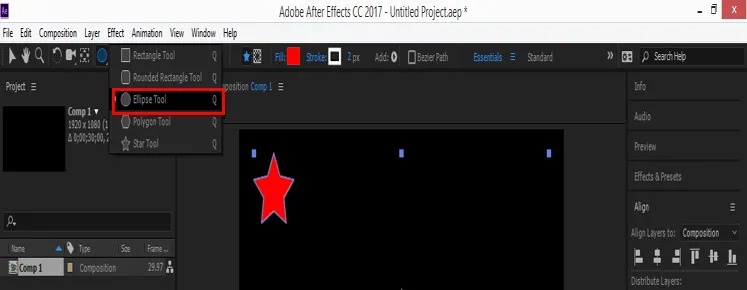
مرحله هفتم: حالا ابزار Ellipse را از پنل ابزار این نرم افزار بردارید.

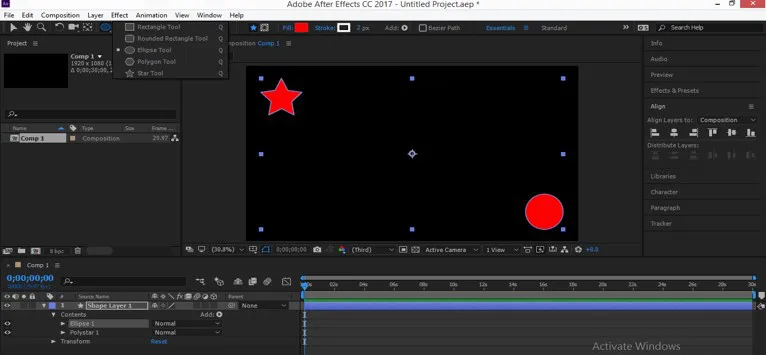
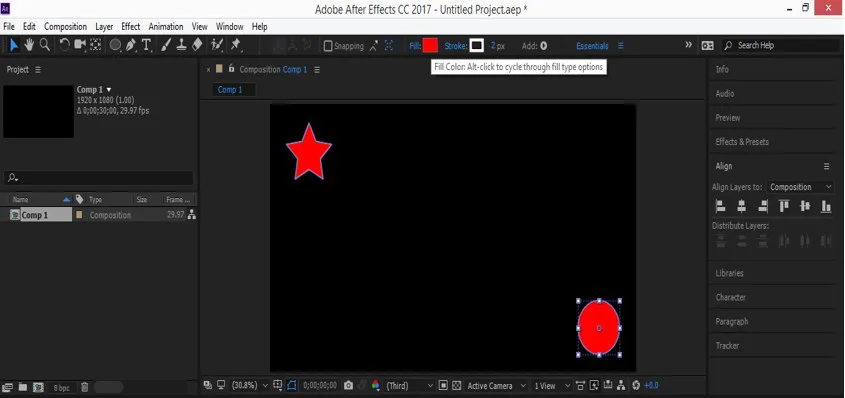
مرحله هشتم: حالا با ابزار بیضی در این موقعیت دایره ای بکشید.

مرحله نهم: حالا رنگ این دایره را تغییر می دهم. برای تغییر رنگ، روی کادر " Fill" این شکل که در بالای محوطه کار است کلیک کنید.

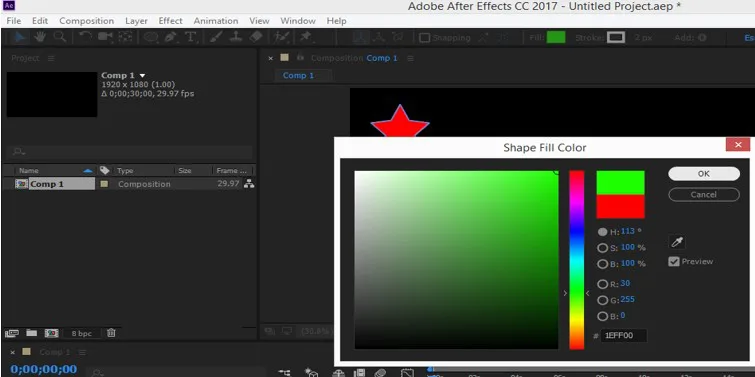
مرحله 10: رنگ مورد نظر خود را از کادر "Shape Fill Color" انتخاب کنید.

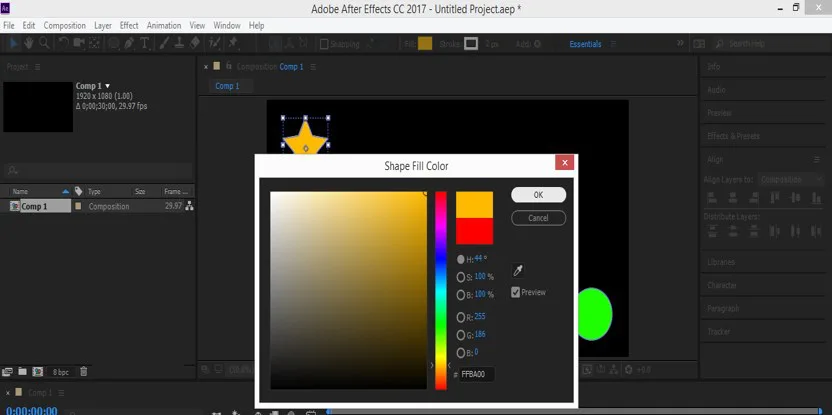
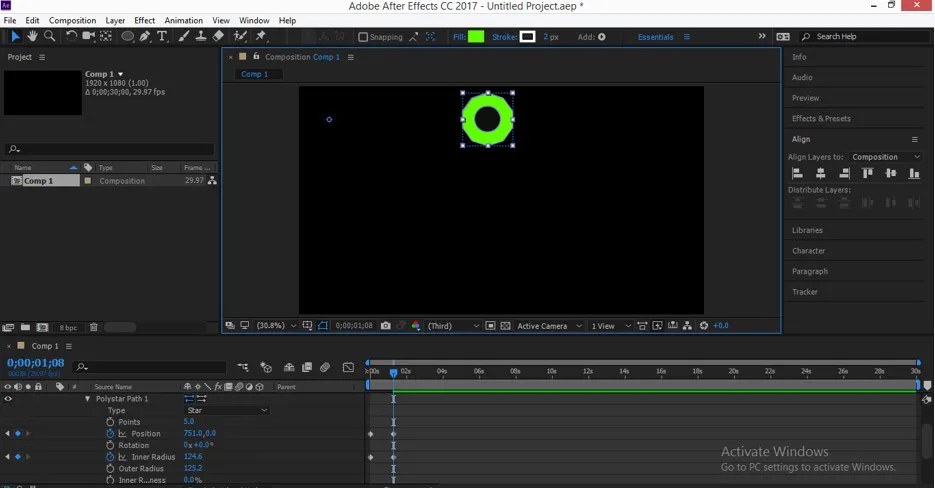
مرحله یازدهم: حالا شکل Star را انتخاب کنید و رنگ آن را مطابق با خودتان تغییر دهید. برای تغییر رنگ بر روی گزینه Fill این شکل کلیک کرده و رنگ مورد نظر خود را از این کادر انتخاب کنید.

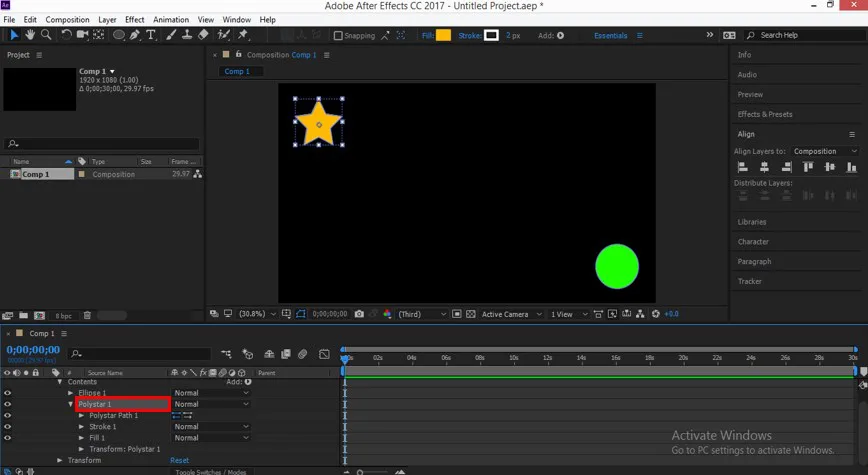
مرحله دوازدهم: حالا به قسمت لایه رفته و با کلیک روی آن لایه Polystar1 را انتخاب کنید. وقتی روی دکمه فلش کوچک لایه Polystar1 کلیک می کنید، لیست خصوصیات کشویی باز می شود.

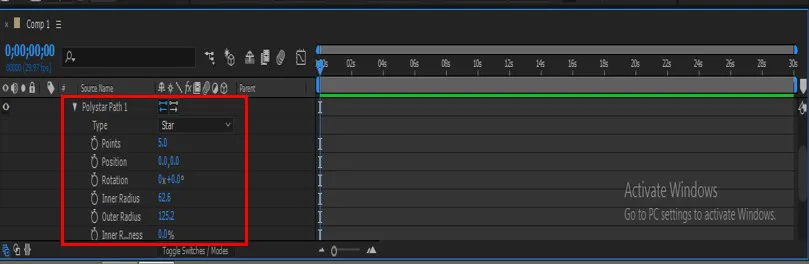
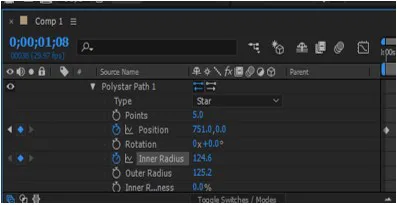
مرحله 13: اکنون روی دکمه فلش کوچک ویژگی Polystar Path 1 کلیک کنید. ویژگی های Path of polystar باز خواهد شد. ما برخی از آنها را برای اهداف موشن گرافیک متحرک خواهیم کرد.

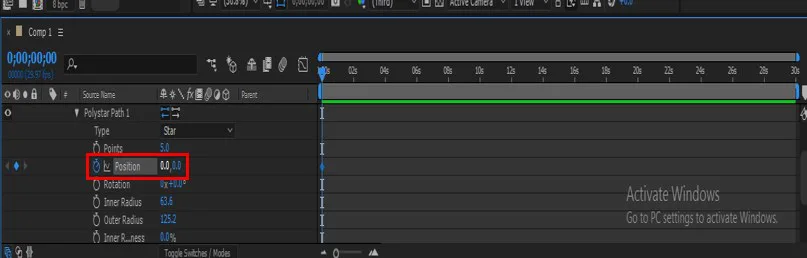
مرحله چهاردهم: اکنون روی نماد ساعت کوچک ویژگی Position کلیک کنید. یک کلید به بخش keyframe اضافه می شود.

مرحله 15: اکنون هدر keyframe را در حدود 2 ثانیه بگیرید. در قسمت فریم و روی آیکون کلید برای افزودن کلید جدید در این زمان که در گوشه سمت چپ ویژگی Position است کلیک کنید.

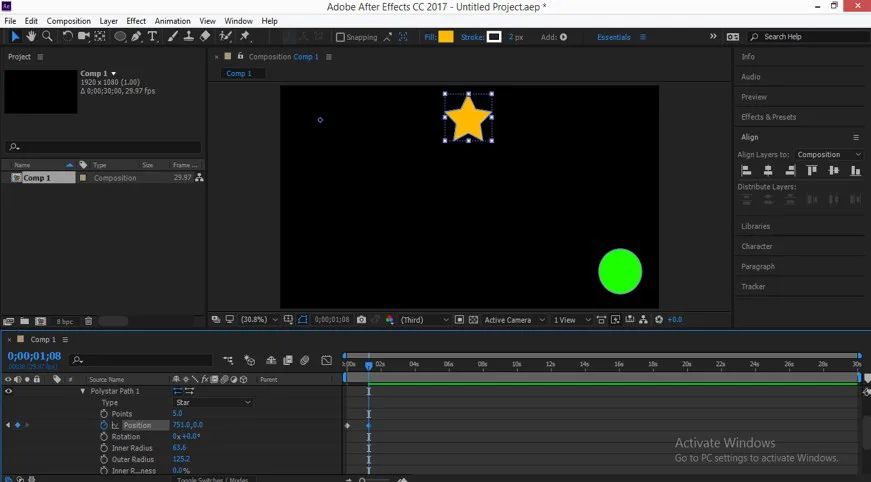
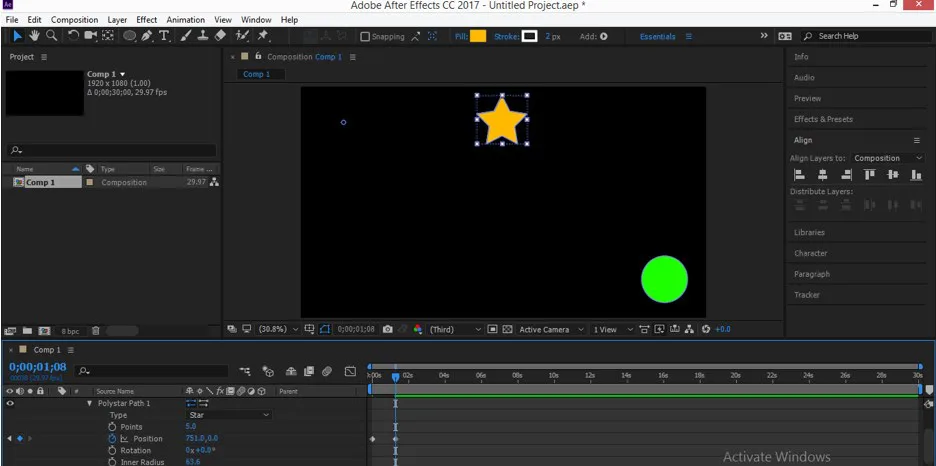
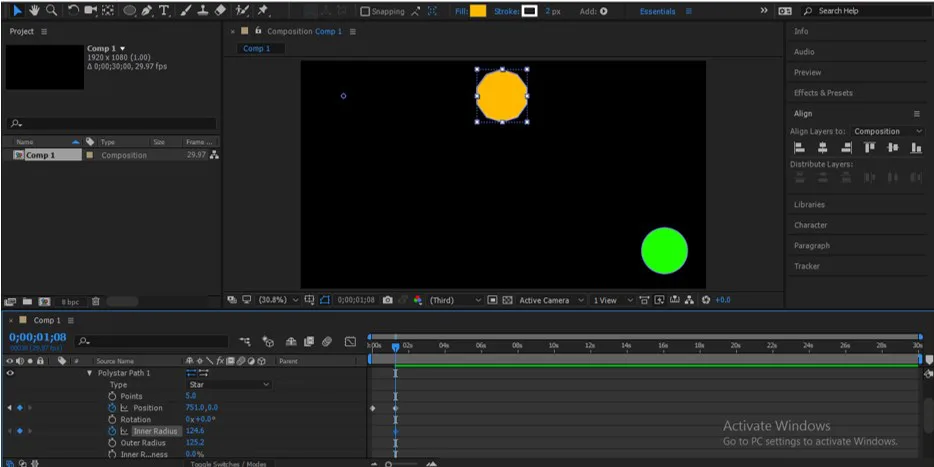
مرحله 16: اکنون با تغییر مقدار Position Property شکل پلی را در موقعیت مرکزی حرکت دهید.

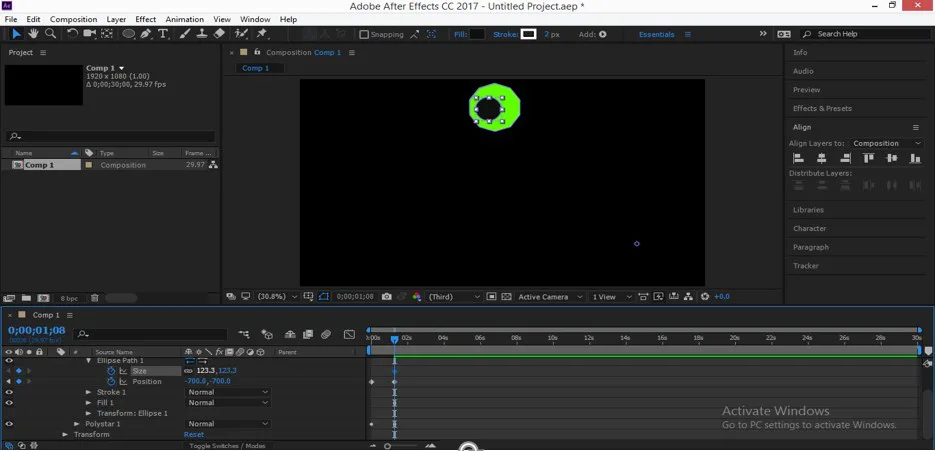
مرحله 17: اکنون سر keyframe را در موقعیت شروع قرار دهید و برای متحرک سازی ویژگی بعدی، روی نماد ساعت کوچکی از ویژگی Inner radius کلیک می کنیم و شعاع داخلی را همانطور که هست می گذاریم.

مرحله 18: اکنون، کلید فریم را همزمان با ویژگی Position قرار دهید. حالا روی کلید ویژگی Inner radius برای افزودن کلید جدید کلیک کنید و مقدار inner radius را افزایش دهید.

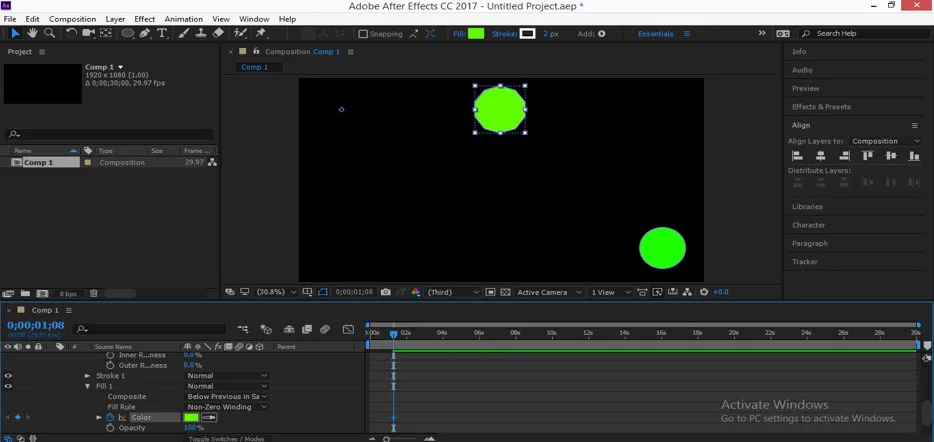
مرحله 19: اکنون روی نماد فلش کوچک Fil کلیک کنید
ویژگی l برای لیست گزینه Fill و برای افزودن کلید بر روی نماد ساعت از ویژگی Color از Fill کلیک کنید. حالا روی کادر رنگ کلیک کنید و رنگ مورد نظر خود را از آن کادر انتخاب کنید.

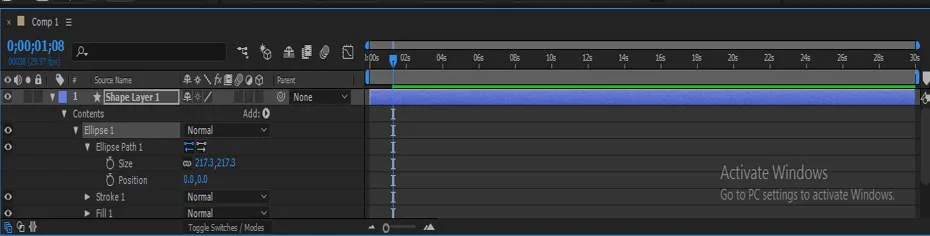
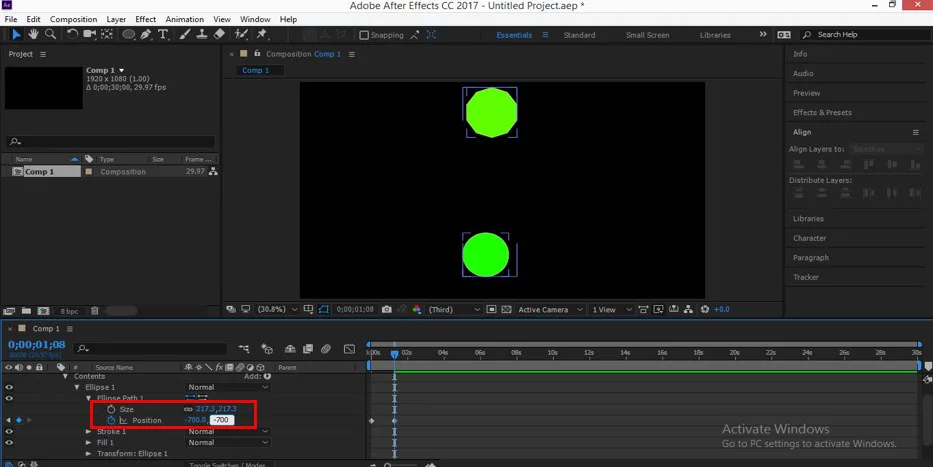
مرحله 20: اکنون سر keyframe را در نقطه شروع قرار دهید و روی نماد فلش کوچک لایه Ellipse کلیک کنید.

مرحله 21: اکنون، موقعیت دایره را تغییر ندهید.

مرحله 22: اکنون سر فریم کلیدی را همزمان با قرار دادن آن در قبل قرار دهید و مقدار موقعیت این دایره را تغییر دهید. من مقدار -700، -700 را به عنوان مقدار جهت x y می گیرم تا اشکال دیگر را پوشش دهد.

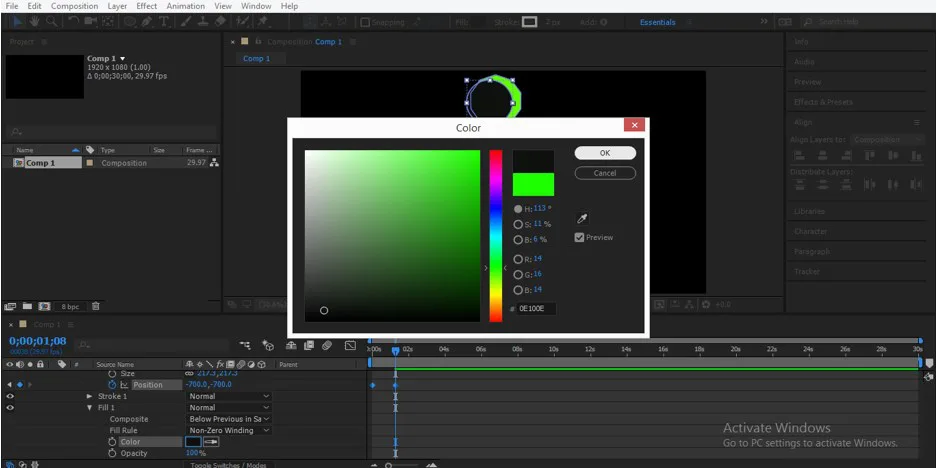
مرحله 23: حالا رنگ این دایره را در این موقعیت تغییر می دهم. برای تغییر، رنگ گزینه Fill این شکل را باز می کند و سپس روی کادر رنگی گزینه Fill کلیک می کند. یک جعبه رنگ برای انتخاب رنگ مورد نظر خود از اینجا باز می شود. من یک رنگ مشکی را از اینجا انتخاب می کنم.

مرحله 24: کلید را نیز به این ویژگی اضافه کنید.

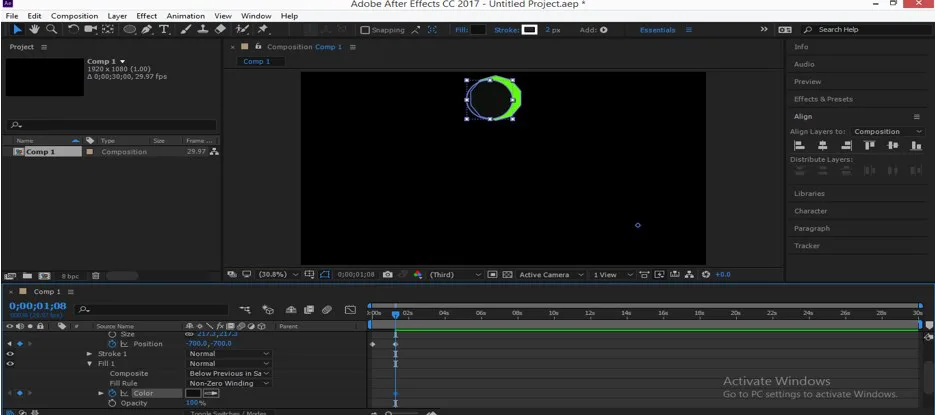
مرحله 25: اکنون اندازه این شکل را نیز با همان روشی که در مراحل قبل انجام دادیم متحرک می کنم. من اندازه این شکل را با کاهش مقدار گزینه اندازه کاهش خواهم داد.

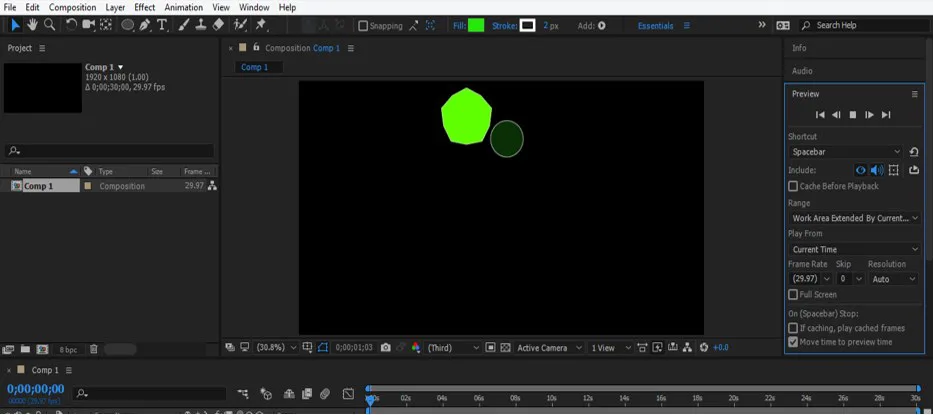
مرحله 26: حالا موقعیت هر دو شکل را طوری تنظیم کنید که بتوانند همدیگر را به این صورت بپوشانند.

مرحله 27: حالا وقتی انیمیشن را پخش می کنید به این شکل می شود.

به این ترتیب می توانید از هر جسمی در نرم افزار Adobe After Effect موشن گرافیک بسازید.
نتیجه
پس از بررسی مثال موشن گرافیک در این مقاله، به راحتی می توانید «Motion Graphics چیست» و «چگونه می توانید از هر جسمی در نرم افزار Adobe After Effect موشن گرافیک بسازید» را درک کنید؟ شما می توانید در زمینه موشن گرافیک با تمرین و تکرار انواع تم ها تخصص کسب کنید.
آموزش دیگر ما: آموزش افکت حرکت در فتوشاپ
پاسخ ها