فتوشاپ از جمله ابزارهای ویرایش تصویر است که به کمک آن میتوانیم به سادگی افکتهای مختلف از جمله افکت کارتونی را به تصاویر اضافه کنیم.
تنها با داشتن یک عکس و کمی جادوی فتوشاپ، حتی اگر در این زمینه تجربه زیادی نداشته باشید میتوانید یک عکس کارتونی درست کنید. دهها روش مختلف برای ایجاد افکت کارتونی در فتوشاپ وجود دارد که هر کدام ظاهر منحصر به فرد خود را دارند، اما بیشتر آنها مراحلی پیچیده و طولانی دارند که باعث میشود ساعتها با دهها لایه مختلف روی یک فایل کار کنید. ما در اینجا سعی کردیم به سادهترین روش ممکن در کمتر از ده مرحله و با کمترین زمان، ساخت افکت کارتونی را در فتوشاپ آموزش دهیم.
برای درست کردن یک عکس کارتونی با رنگ های روشن و خطوط طرح تیره فقط به دو لایه، یک فیلتر فتوشاپ و کمی تنظیمات در رنگ و تار کردن Blur نیاز دارید. در این آموزش روی عکسی با پس زمینه ساده کار میکنیم. اگر پس زمینه عکس مورد نظر شما شلوغ است، میتوانید پس زمینه آن را تغییر دهید. با کلیک راست کردن روی هر عکس و انتخاب گزینه Save Image As میتوانید این عکسها را در کامپیوتر خود ذخیره کنید.

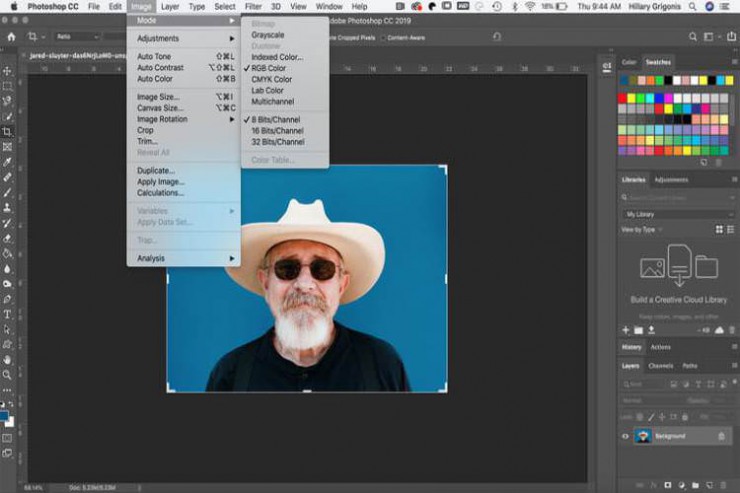
بعضی از ابزارهای فتوشاپ برای ایجاد افکت کارتونی فقط با عکسهایی که RGB و ۸ بیتی هستند، کار میکنند. وقتی که میخواهید عکسی را به نقاشی تبدیل کنید دیگر نیازی به رنگهای اضافی ندارید. برای این منظور به قسمت Image و سپس Mode بروید و تیک هر دو گزینه RGB و ۸بیت را بزنید. اگر هر دو گزینه تیک خورده بود، به مرحله بعد بروید.

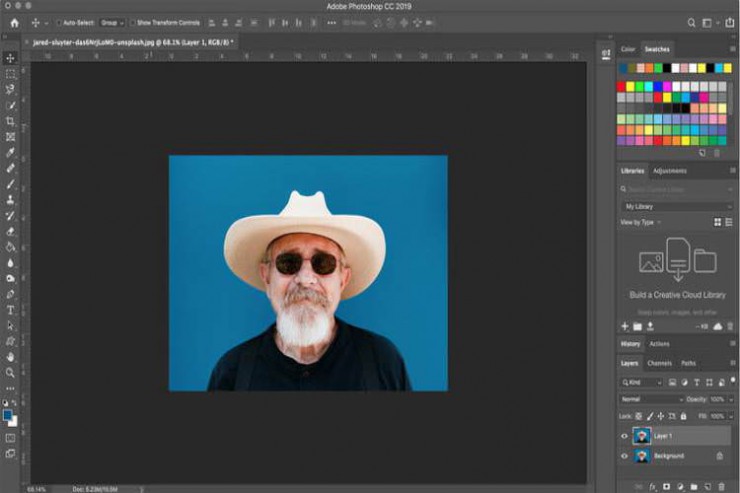
برای ایجاد کردن افکت به یک لایه برای طرح و یک لایه برای رنگها نیاز دارید. بعد از انتخاب کردن لایه پس زمینه کلید Control و J را بزنید تا لایه پس زمینه کپی شود. حالا دو لایه مشابه در فایل خود دارید. میتوانید برای جلوگیری از ایجاد تغییر در عکس اصلی، یک لایه سوم ایجاد کنید که البته این کار ضروری نیست. میتوانید در پایان کار با فرمت Save As فایل خود را ذخیره کنید تا روی عکس اصلی تغییری ایجاد نشود.

روی لایه پایینی کلیک کنید. ( اگر در مرحلهی قبلی سه لایه ایجاد کردهاید، روی لایه وسطی کلیک کنید). این لایه قرار است رنگ کارتونی داشته باشد. در عکسهای کارتونی جزئیات مهم نیستند پس نیازی نیست جزئیاتی مانند منافذ پوستی مشخص باشد. برای مخفی کردن لایه بالایی روی آیکون چشم در لایه بالا کلیک کنید. در این حالت شما میتوانید کار خود را در لایه رنگ مشاهده کنید.
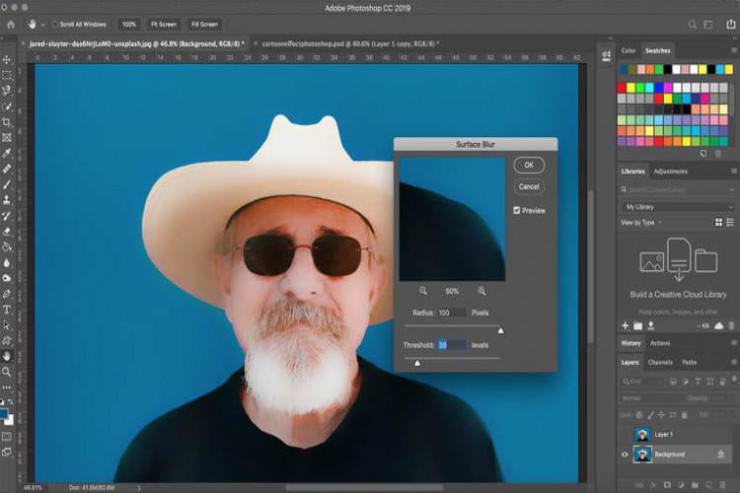
در منو قسمت فیلتر (Filter) را انتخاب کرده و سپس Blur و در ادامه Surface Blur را انتخاب کنید. Surface Blur هر قسمتی را بدون ایجاد کردن رنگ روی بقیه قسمتهای عکس تار میکند. در کادر باز شونده شعاع (Radious) را تا 100 تغییر دهید و کلید Ok را بزنید. در پایان این مرحله، یک لایه رنگی تار شده در اختیار خواهید داشت.

در این مرحله علائم طرح اولیه را به کارتون اضافه میکنیم. لایه بالایی را انتخاب کنید و روی آیکون چشم (eye) برای نمایش دادن لایه کلیک کنید. در جعبه ابزار (Tool box) در قسمت پایین سمت چپ رنگ مشکی را برای پیش زمینه (رنگ بالایی) و رنگ سفید را برای پس زمینه (رنگ پایینی) انتخاب کنید.
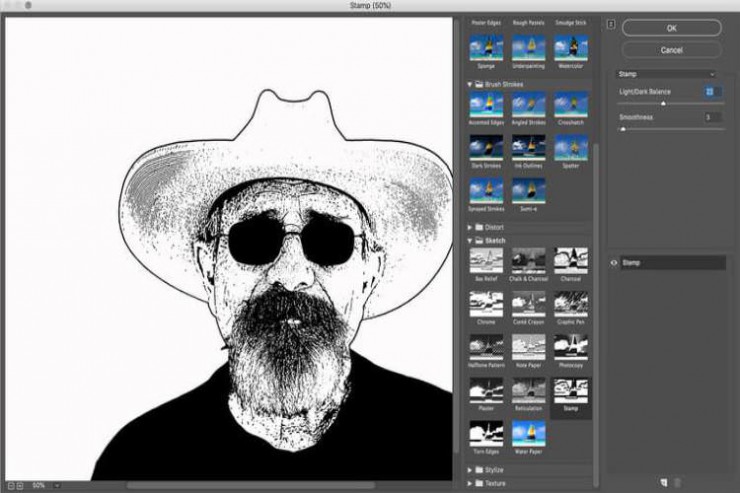
سپس به قسمت Filter بروید و Filter Gallery را انتخاب کنید. (اگر این گزینه غیر فعال و خاکستری است، احتمالا عکس شما در حالت 8بیتی نیست). در دستهبندی Sketch گزینهی Stamp Effect را انتخاب کنید. نوار لغزنده تاریک و روشن را تنظیم کنید تا جایی که قسمتهایی از عکس که باید سیاه باشند، سیاه شوند. (معمولا یک مقدار میانی برای این قسمت مناسب است). نوار Smoothness را تنظیم کنید تا جایی که طرح به خوبی برجسته شود. (در اینجا معمولا یک مقدار کم مناسب است). Ok را بزنید تا تغییرات در لایه اعمال شود.

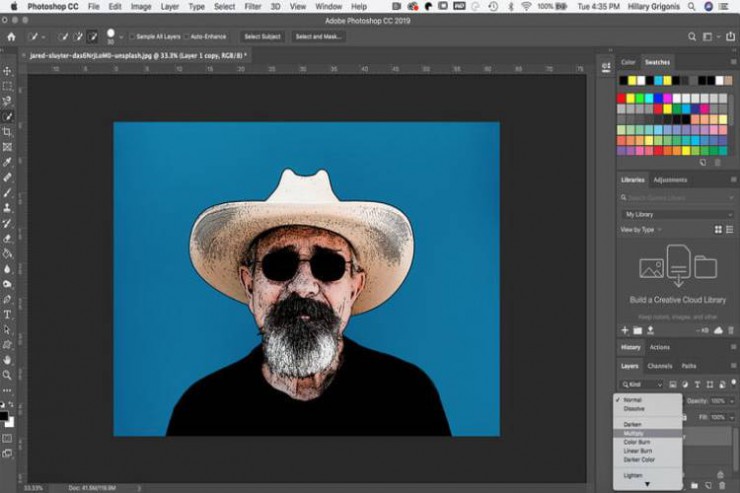
در پنل لایه ها، حالت Blend را روی لایه بالای فیلتر تمبر (Stamp Filter) به Multiply تغییر دهید. (این قسمت به طور پیش فرض روی حالت نرمال است). اکنون طرح شما باید شبیه به یک کارتون شده باشد.

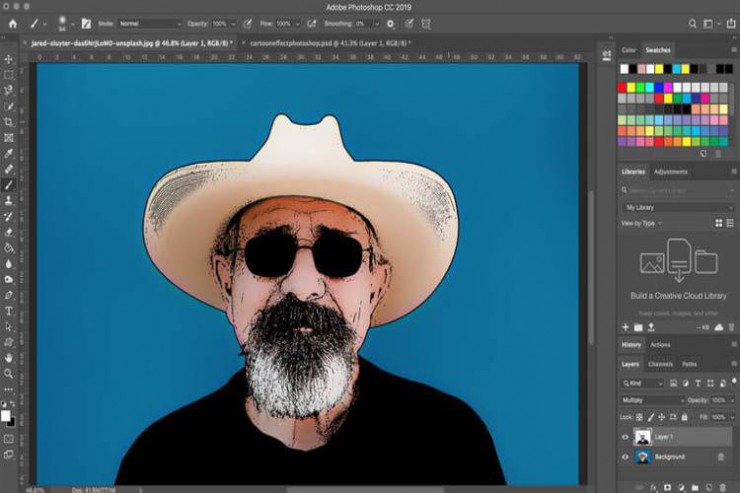
گاهی اوقات لایه تمبر بیش از حد علائم طراحی به کارتون اضافه میکند. در لایه تمبر، از یک قلمموی سفید برای پاک کردن قسمتهایی که نیاز ندارید، استفاده کنید. در تصویر نمونه، از قلمموی سفید برای پاک کردن قسمتهایی از علائم طراحی اضافی روی کلاه و پوست استفاده شده است.

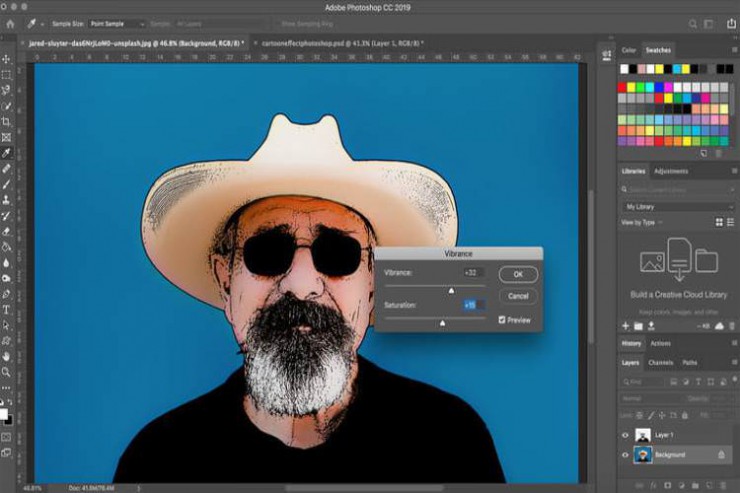
کارتونها بهندرت رنگهای واقعی دارند. روی لایه رنگ کلیک کنید. به قسمت Adjustments و سپس Vibrance بروید. برای افزایش دادن Vibrance بین لغزندهها حرکت کنید تا زمانی که رنگهای کارتونی مطابق با سلیقه شما ایجاد شود.
بعد از تمام کردن کار مطمئن شوید که گزینه Save as را کلیک کنید تا تغییرات روی عکس اصلی شما اعمال نشود. همچنین میتوانید خروجی را با فرمت PSD ذخیره کنید تا در صورت نیاز بتوانید بعدا تغییراتی روی لایهها انجام دهید یا اینکه فرمت JPEG را انتخاب کنید تا یک نسخه فشرده برای اشتراکگذاری در شبکههای اجتماعی در اختیار داشته باشید.
پاسخ ها