گوگل از فناوری AMP برای کاهش زمان بارگذاری نتایج جستوجو در گوگل با استفاده از موبایلها استفاده میکند و با ساخت سایت AMP میتوانید سرعت بارگذاری سایتتان را روی گوشی کاربر افزایش دهید.
AMP فریمورکی برای ساخت سایتهای موبایلی سریعتر است و درحالحاضر، ۴۳ درصد از نتایج جستوجو را شامل میشود. تغییردادن سایتتان به AMP میتواند آن را ازنظر ترافیکی بسیار تقویت کند. AMP چگونه کار میکند؟
اگر تابهحال با استفاده از گوشیتان مقالهای خبری را از میان نتایج جستوجو در گوگل باز کرده باشید، احتمالا قبلا با AMP روبهرو شدهاید. آن سایت از قبل در «حافظهی نهان» (Catch) گوگل ذخیره شده است: بنابراین، URL آن مقاله با www.google.com/amp شروع میشود: ولی هِدِر آن نام واقعی سایت و لینکی به صفحهی غیر AMP آن سایت را دربر میگیرد.
همچنین، ممکن است متوجه شده باشید که صفحه خیلی سریع یا تقریبا بلافاصله بارگذاری میشود. این فناوری پرچمدار وبسایتهای موبایلی AMP نام دارد. AMP درواقع فریمورک کامپوننت وب (web component framework) مشابه React و Angular و Vue است، با این تفاوت که تمرکز آن فریمورکها روی اپلیکیشنهای بسیار سفارشیسازیشدهی وب است؛ ولی AMP را بهگونهای طراحی کردهاند تا فریمورکی سبک برای صفحات موبایلی باشد.
بسیاری از موارد غیرضروری از صفحهی وب حذف میشوند تا آن صفحه در فریمورک AMP قرار بگیرد و این کار محدودیتهای خودش را دارد. AMP متنباز است و میتوانید بدون مداخلهی گوگل از آن استفاده کنید؛ ولی یکپارچگی AMP با کروم و جستوجوی گوگل آن را از هر فریمورک دیگری سریعتر میکند.
AMP بهقدری رایج است که احتمالا فایل اسکریپت استفادهشده برای بارگذاری آن از قبل در حافظهی نهان ذخیره خواهد شد. حتی پیش از بازکردن یکی از نتایج گوگل، بعضی از محتویات AMP نمایش داده میشود و درنتیجه، صفحات تقریبا بهسرعت بارگذاری میشوند.
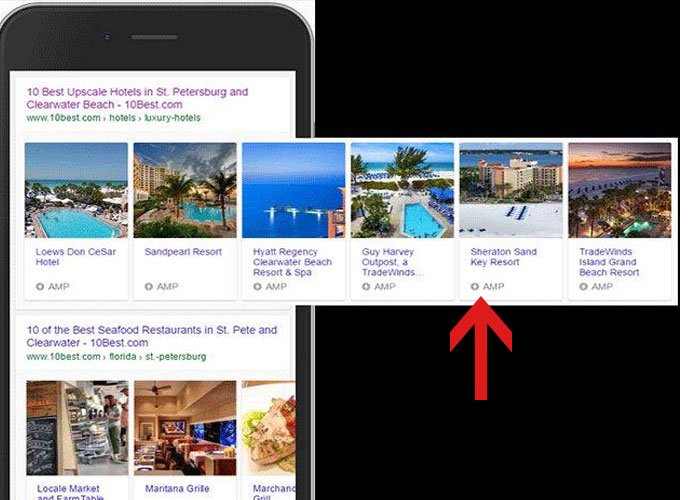
یکپارچگیهایی نیز با جستوجوی گوگل وجود دارد که بهجای اینکه صفحهی شما را در فهرست نتایج نشان دهد، آن را در جعبهای خاص بهتصویر میکشد و هر صفحهای که AMP آن فعال باشد، با بولت صاعقه درکنار آن نمایش داده خواهد شد.
مواردی مثل مقالههای خبری نیز میتوانند بهشکل نوارگردان نمایش داده شوند و علامت صاعقه را میتوان در گوشهی هر جعبه مشاهده کرد. این نوارگردان با دادههای ساختارمند تغذیه میشود که برای قرارگرفتن صفحات AMP در فهرست نتایج گوگل ضروری هستند.

در AMP از عناصر HTML بهینهسازیشده بهصورت اختصاصی برای خودِ AMP استفاده میشود و شما مجبور هستید از آنها استفاده کنید. برای مثال، عکسهای معمولی دو مشکل ایجاد میکنند:
گفتنی است برای استفاده از بعضی کدهای HTML مانند انجام تنظیمات ویووپورت رسپانسیو (Responsive Viewport) و لینکدهی به نسخهی HTML معمولی صفحه در AMP به تغییر آنها نیازی نیست. شما باید همهی این نکات را رعایت کنید تا صفحهی AMP شما با استانداردهای گوگل مطابقت داشته باشد.
گوگل سایت AMP شما را در حافظهی نهانش ذخیره و آن را از پیش بارگذاری میکند تا زمان بارگذاری را کاهش دهد. این اقدام بسیار عالی است؛ ولی در نوار URL، بهجای نام وبسایت شما که درواقع هاست اصلی پیج است، google.com بهعنوان هاست نمایش داده میشود.
بهصورت پیشفرض، سایت شما بهصورت AMP به مخاطب نمایش داده میشود؛ ولی میتوانید از تبادل نشاندار (Signed Exchange) استفاده کنید که روشی برای دورزدن این مسئله و داشتن چند URL اضافی است. شما میتوانید با استفاده از تبادل نشاندار، محتوایتان را با تأیید مجوز TLS نشاندار کنید که از ادمین شما میآید. زمانیکه مجوز TSL را تأیید کردید، مرورگر میتواند URL سایت شما را حتی با وجود ذخیرهشده در حافظهی نهان گوگل و پشتیبانیشدن از CDN گوگل نمایش دهد.
فناوری AMP قطعا باعث افزایش سرعت بارگذاری سایت شما روی گوشی میشود؛ ولی محدودیتهای زیادی نیز دارد. برای مثال، AMP استفاده از جاوااسکریپت را شدیدا محدود میکند. تمامی جاوااسکریپت بهطور همزمان اجرا میشود و شما میتوانید از هر نوع جاوااسکریپت سفارشی خارج از
شما باید از دیگر کامپوننتهایی بهره ببرید که سایت را اینتراکتیو میکنند. هرچند AMP میتواند کارهای زیادی انجام دهد، amp-list محتوا را از نقطهی پایانی JSON فچ و آن را به شکل یک قالب رندر میکند. انجام این کار با vanilla JS از اهمیت زیادی برخوردار است.
تمام کاری که AMP میکند، اجتناب از محاسبات مجدد و افزایش تمرکز روی بهینهسازی رندرینگ است؛ بنابراین، چندین محدودیت دارد. تمامی منابع باید اندازهی ثابتی داشته باشند؛ یعنی تغییر اندازه با CSS نداشته باشیم و تمامی CSS باید درونبرنامهای (inline) باشد. این بدان معنا است که بهجای بودن در فایلی خارجی، باید در هِدِر و حداکثر حجمش ۵۰ کیلوبایت باشد. بهعلاوه، نمیتوان از اصلاحکنندهی اصلی در CSS استفاده کرد؛ زیرا استایلینگ ضروری AMP را اووررایت (Overwrite) میکند.
چنین محدودیتهایی باعث میشود AMP بیشتر برای موبایل مناسب باشد تا دستگاههای دیگر؛ زیرا امکان ایجاد نرمافزار پیچیدهی تحتوب با آن امکانپذیر نیست. بااینحال، برای نمایش محتوهایی که در اصل برای بارگذاری آنها طراحی شده است، بسیار رضایتبخش کار میکند؛ مانند اخبار، مقالهها و هرچیز دیگری که بتوان با وردپرس اجرا کرد.
اگر نخواهید تمام سایتتان را با سایت AMP جایگزین کنید، باید سایت خود را بهشکل AMP بازسازی کنید و سایت قبلی را هم دستنخورده نگه دارید. برای AMP کردن سایت خود باید به صفحات غیر AMP با لینک مرکزی (Canonical) لینک دهید تا گوگل بتواند سایت شما را ببیند.
AMP قالبهای متعددی برای شما فراهم میآورد تا فرایند AMP کردن سایت خود را آغاز کنید. ازآنجاکه AMP تنها برای موبایل طراحی شده است؛ ولی محدود به آن نیست، طراحی شما در کل بسیار سادهتر خواهد بود. شما میتوانید کامپوننتهای موجود در کاتالوگ کامپوننت این قالبها را مرور و کامپوننتی را انتخاب کنید که فکر میکنید AMP از آن پشتیبانی میکند و میتوانید سایت خود را به آن منتقل کنید.
اگر از وردپرس استفاده میکنید، میتوانید با استفاده از افزونه (Plug-in)، از AMP استفاده کنید. دو افزونهی وردپرسی محبوب موجود هستند: افزونهی رسمی و افزونهی Third-party. گفتنی است افزونهی دومی قابلیتهای بیشتری از افزونهی اولی دارد. این پلاگینها نسخههایی باریکشده از هر مقالهای فراهم میآورند که برای نمایش دادهشدن بهوسیلهی گوگل آماده هستند.
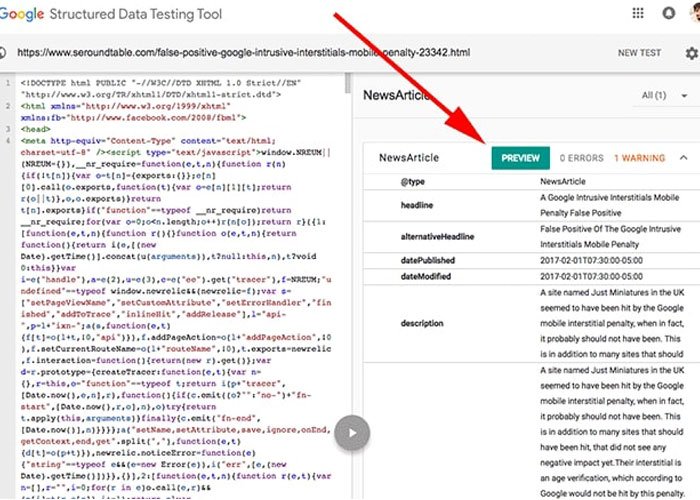
مورد دیگری که باید انجام دهید، فراهمآوردن دادههای ساختارمند برای صفحهی AMP است. این کار نیازمند داشتن چند JSON در هِدِر صفحهی شما است که اطلاعاتی از آن صفحه به گوگل میدهند. شما میتوانید از ابزار آزمون دادههای ساختارمند آنها استفاده کنید تا از صحت این نوع دادههایتان مطمئن شوید. بهعلاوه، این ابزارها پیشنمایش مناسبی از تفسیر محتوای شما بهدست گوگل فراهم میآورند. پیشنهاد میکنیم از انطباق نوع مقاله، سرتیتر، توضیح و عکسها و قرارگیری آنها در جای صحیح خود مطمئن شوید.
شما باید از ابزار اعتبارسنجی AMP گوگل برای بررسی سینتکس (syntax) خود استفاده کنید. این ابزار به شما میگوید که آیا صفحهی AMP شما صحیح است یا خیر و پیشنمایشی از سایت شما در نتایج جستوجو نشان میدهد که بسته به نوع نتایج بهصورت زیر است:

وقتی سایت AMP شما آمادهی کار است، با استفاده از کد rel=”amphtml” به نسخهی AMP هر صفحه در هِد سایت معمولی خود لینک دهید:
بهعلاوه باید لینکی از سایت معمولی در سایت AMP خود قرار دهید:
سپس صفحات AMP در نتایج جستوجوی گوگل دستیافتنی و نمایشدادنی خواهند بود؛ بااینحال، ممکن است اندکی طول بکشد تا گوگل آن را در حافظهی نهان خود ذخیره کند. فرستادن نقشهای بهروز از سایتتان برای سرویس Search Console گوگل ایدهی هوشمندانهای است و به گوگل این امکان را میدهد که مستقیما از فعالشدن سایت AMP شما باخبر شود و نسخههای AMP شده از صفحات شما تهیه کند.
پاسخ ها